Düğmelerin Gücü Adına: Web Tasarımında Çağrı Butonlarının Önemi
Web tasarımında çağrı butonlarının önemi ve etkili bir kullanıcı deneyimi için nasıl kullanılmaları gerektiği üzerine bilgi verilmektedir.

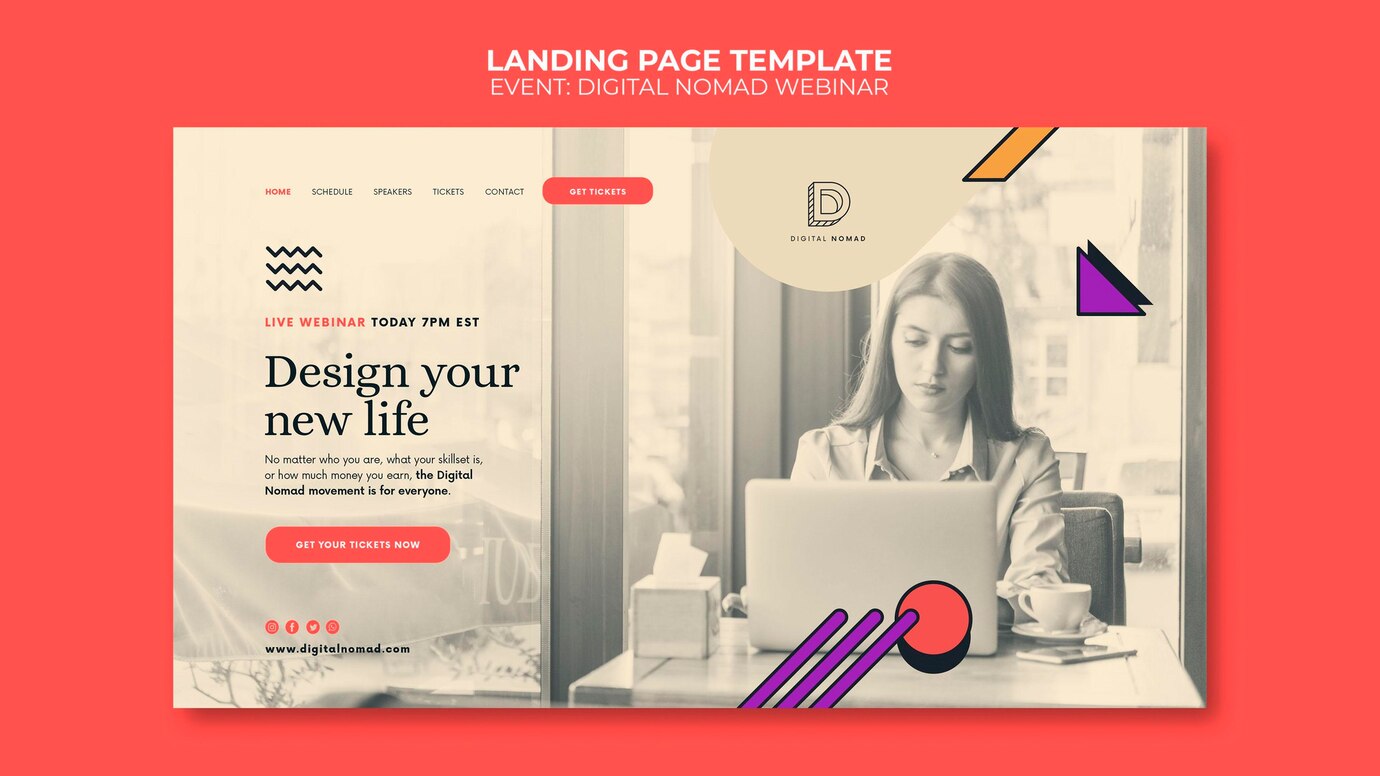
Web tasarımı, kullanıcılara estetik bir deneyim sunmanın ötesinde, onları doğru aksiyonları almaya teşvik eden işlevsellik unsurlarına sahip olmalıdır. Bu unsurlardan biri de “çağrı butonları”dır. Web sitesindeki düğmeler, sadece görsel bir öğe olarak kalmamalı, aynı zamanda kullanıcıyı yönlendiren, etkileşime geçiren ve sonuç elde etmesini sağlayan güçlü araçlar olmalıdır. Bu yazıda, çağrı butonlarının web tasarımındaki önemini, kullanıcı deneyimini nasıl etkilediğini ve bu unsurların en verimli şekilde nasıl kullanılabileceğini detaylı bir şekilde inceleyeceğiz.
Çağrı Butonları Nedir?
Çağrı butonları (Call-to-Action – CTA), web sitesinde bir kullanıcıyı belirli bir harekete geçmeye teşvik eden interaktif öğelerdir. Bu düğmeler, bir eylemi tetiklemek için kullanılır ve genellikle kullanıcıyı daha fazla bilgi edinmeye, ürün satın almaya, üyelik oluşturmaya veya bir hizmeti talep etmeye yönlendiren metinlere sahiptir. Örneğin, “Hemen Al”, “Daha Fazla Bilgi”, “Ücretsiz Deneme” gibi ifadelerle çağrı yapılır.
Kullanıcı Deneyimini Artırma
Çağrı butonları, kullanıcılara rehberlik eder ve onları web sitesindeki önemli aksiyonlara yönlendirir. Bu butonların doğru yerlerde, doğru renklerde ve dikkat çekici şekilde yerleştirilmesi, ziyaretçilerin sayfa üzerinde daha fazla vakit geçirmelerini ve daha fazla işlem yapmalarını sağlar. Kullanıcıların kafası karışmadan ne yapmaları gerektiğini açıkça anlamalarını sağlayarak, web tasarımının amacına ulaşmasına yardımcı olur.
Özellikle e-ticaret sitelerinde, doğru bir şekilde yerleştirilmiş bir “Satın Al” butonu, bir ziyaretçiyi müşteri haline getirebilir. Ancak, sadece estetik olarak çekici değil, aynı zamanda kullanıcı dostu ve fonksiyonel olmalıdır. Kullanıcıyı ikna edici mesajlarla desteklenen çağrı butonları, dönüşüm oranlarını doğrudan etkileyebilir.
Çağrı Butonlarının Tasarımında Dikkat Edilmesi Gerekenler
Bir çağrı butonunun başarılı olabilmesi için tasarımının birkaç önemli özelliğe sahip olması gerekir. İlk olarak, butonun görünürlüğü çok önemlidir. İyi bir CTA butonu, tasarımın geri kalanından yeterince farklı olmalı ve kolayca fark edilebilmelidir. Renk, boyut ve yerleşim gibi unsurlar, butonun göz alıcı olmasında büyük rol oynar.
Ayrıca, butonun metni de oldukça önemli bir faktördür. Kısa, net ve harekete geçirici bir dil kullanılmalıdır. “Hemen İndir” veya “Şimdi Başla” gibi açık ve direkt ifadeler kullanmak, kullanıcıları hemen harekete geçmeye teşvik eder.
Bir başka önemli nokta ise butonun yerleştirildiği konumdur. CTA butonları, sayfanın mantıklı bir bölümünde, kullanıcının doğal akışına uygun şekilde yerleştirilmelidir. Örneğin, bir ürün sayfasında, fiyat bilgisinin hemen yanında yer alan bir “Satın Al” butonu, kullanıcıyı doğru bir zamanda harekete geçirebilir.
Mobil Uyumlu CTA Butonları
Günümüzde çoğu internet kullanıcısı, web sitelerine mobil cihazlar üzerinden erişmektedir. Bu nedenle, çağrı butonlarının mobil uyumlu olması çok önemlidir. Mobil cihazlarda küçük ekranlar ve sınırlı alanlar, butonların düzgün çalışmasını zorlaştırabilir. Butonların büyük, tıklanabilir ve parmakla rahatça seçilebilecek şekilde tasarlanması gerekir.
Ayrıca, mobil kullanıcılar genellikle hızlı bir şekilde aksiyon almak isterler. Bu nedenle, CTA butonlarının yerleşimi ve metni, mobil deneyimi göz önünde bulundurularak optimize edilmelidir. Örneğin, mobil versiyonlarda butonlar ekranın alt kısmına yerleştirilerek, kullanıcının parmağıyla kolayca erişilebilecek şekilde tasarlanabilir.
CTA Butonları ve Dönüşüm Oranı
Çağrı butonları, web sitelerinin dönüşüm oranlarını doğrudan etkileyen öğelerdir. Dönüşüm oranı, bir web sitesine gelen ziyaretçilerin belirli bir eylemi (örneğin, satın alma, form doldurma veya üyelik oluşturma) gerçekleştirme yüzdesidir. CTA butonlarının doğru şekilde tasarlanması ve yerleştirilmesi, bu oranları artırabilir.
Etkili CTA butonları, ziyaretçileri sitenizle daha fazla etkileşime geçirmeye, onları bilgilendirmeye veya ürünlerinizi almaya teşvik eder. Bu da nihayetinde daha fazla satış ve daha yüksek kazanç anlamına gelir. Butonlar, ziyaretçiyi ikna eden bir yol haritası görevi görür.
Sonuç: Çağrı Butonları Başarılı Web Tasarımının Anahtarıdır
Web tasarımında çağrı butonları, kullanıcıları yönlendiren ve dönüşüm sağlayan kritik unsurlar arasında yer alır. İyi tasarlanmış bir CTA butonu, kullanıcı deneyimini iyileştirir, eylem almalarını sağlar ve web sitesinin amacına ulaşmasını sağlar. Bu nedenle, çağrı butonlarının tasarımı, sadece görsel değil, aynı zamanda işlevsel bir unsur olmalı ve kullanıcı dostu bir deneyim sunmalıdır. Düğmelerin gücü, web tasarımında hiç göz ardı edilmemelidir.